Geliştiriciler olarak Framework’leri sıkça kullanıyoruz. PHP’de Laravel, CSS’de Bootstrap, Javascript’te AngularJS bu framework’lere birer örnek. Framework’ler bazı hazır yapıları sayesinde kod geliştirirken büyük kolaylık ve zaman tasarrufu sağlarlar. Daha somut bir örnek üzerinde giderek framework’leri anlatmaya çalışalım. (Ne demek olduğunu bilenler birkaç paragraf atlasınlar.)
Bir bina yapacaksınız diyelim. Yapımda karar vermeniz gereken bir çok şey var. Örneğin, tuğlayı kimden alacaksınız, çimentoyu kaç kişi karıştıracak, elektrik bağlantıları için nasıl bir formül kullanacaksınız, evin renk düzeni için hangi boyaların hangi oranda karışımını kullanacaksınız gibi kararlar verilmesi gerekiyor.
Bu kadar değişkene en küçük ayrıntısına kadar hakim olmak çok zor. Bunun yerine bir standart sistemi belirliyorsunuz. Mesela renkler konusunu ele alalım. Normalde dünya üzerinde milyonlarca renk kombinasyonu var. Bilgisayarlarda gösterilebilen renk sayısı ortalama 16.8 milyon. Bu renkler RGB renk skalasını ele alacak olursak Yeşil, kırmızı ve mavinin farklı oranlarda karışmasından meydana geliyor.

Mesela yukarıdaki tabloda oluşan rengin içerisindeki kırmızı, yeşil ve mavi oranlarını görebiliyorsunuz.
Şimdi örneğimize geri dönersek; evimizin duvarlarını yukarıdaki renkle boyamak istiyoruz ama konu komşu sorduğunda biz bu renge ne diyeceğiz 🙂 Ya da işçiler, ev sahibi, boyacı sürekli birbirlerine kırmızı oranı 153, yeşil oranı 255, mavi oranı 51 olan boyadan ver mi diyecekler? Bu sebeple bu renge bir isim verelim. Adı “renk521” olsun. Artık bu adı kullandığımızda yukarıdaki rengi demek istiyoruz, bunu herkes biliyor.
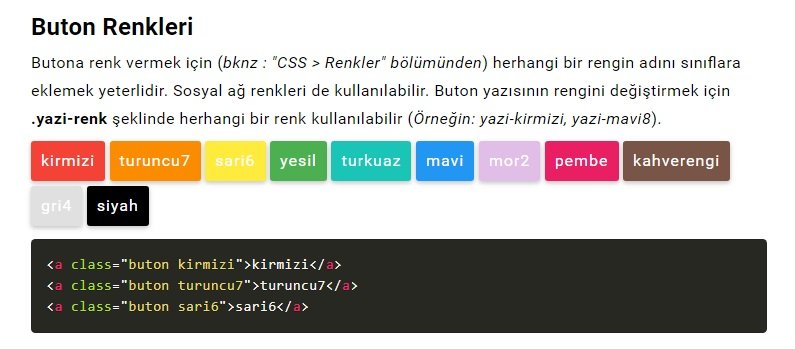
Framework’lerde de böyle hazır kalıplar vardır. Yukarıdaki somut örnekte olduğu gibi web sitenin arka plan rengi için ayrıca RGB tanımı yapmak yerine tanımı daha önceden yapılmış renkleri kullanarak daha hızlı ve aynı zamanda düzenli kod geliştirebilirsiniz.
Anlaşılması için renklerden ve basit bir örnek verdim ama veritabanı bağlantıları, yazdırma işlevleri, kod mimarisi gibi birçok alanda bu amaçla kullanılırlar. Örneğin bir veritabanı bağlantısı için normalde 10 satır kod yazmanız gerekirken, framework ile tek satırda veritabanına bağlanabilirsiniz. 10 satırın yapması gerekenleri kullandığınız geliştirme çatısı sizin için arka planda halledecektir.
Şimdiye kadar hep yabancı kaynaklı frameworkler kullandım. Yani bizde var da kullanmadık mı diyenlerdendim, ta ki geçenlerde neler olup bitmiş diye bakınırken türkçe bir css framework ile karşılaşana kadar. Adı TurkuazCSS. Hemen indirip denedim. Genel olarak hoşuma gitti. Düşündüğümden daha geniş kapsamlı ele alınmış diyebilirim.

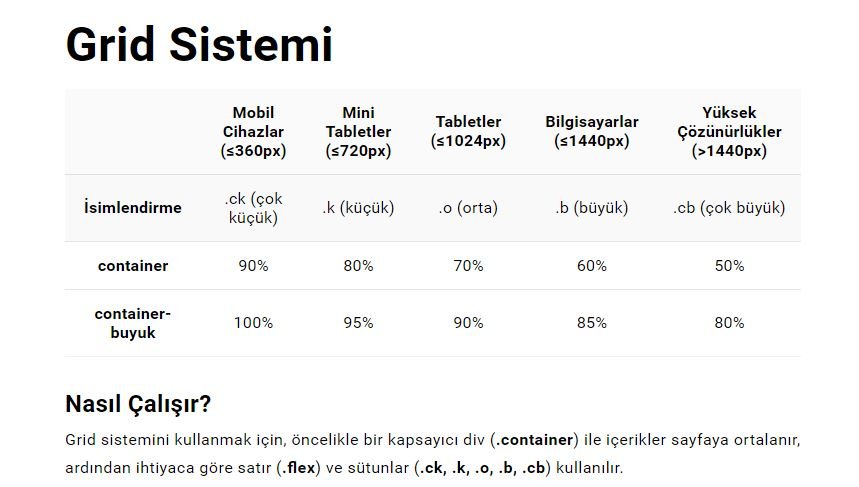
Özellik isimlendirmeleri genel olarak Türkçe. Mesela “Çok Büyük” yerine “.cb” kullanıyorsunuz gibi. Web sitesinde yazdıklarına göre tüm tarayıcılarla da uyumlu. Bir de açık kaynak olarak geliştiriliyor. Yani isteyen geliştirilmesine katkıda bulunabilir.

Sonuç olarak adını bir Türk renginden alan, en azından özellik isimlerinde türkçe ifadeler yer alan bir css framework’ümüzün olması gurur verici. Uluslararası projelerde kullanmak uyumluluk sorunları yaratabilir ama kendi geliştirdiğim projelerde bundan sonra kullanmayı planlıyorum. Bir de küçük yaşta henüz ingilizceyle pek ilgisi olmayanlara css öğretirken de daha çok işe yarayabilir, diğer framework’lere göre.
Projenin linklerini de şuraya bırakıyorum. Görüşmek üzere.
Github adresi: https://github.com/omergulcicek/turkuazcss/
Web sitesi: http://turkuazcss.com